Company
Epsilon
On the digital creative team at Epsilon, we create dynamic wireframes with which we support creative for current and future campaigns, rather than one-off creative.
Client
L’Occitane
Role
Art Director
Lead creative direction of all final deliverables. Executed designs of certain deliverables.
L’Occitane Creative Suite Refresh
An opportunity was identified to refresh the creative suite of wireframes for the client L’Occitane in order to stay up-to-date with the client’s branding and upsell new creative ideas and capabilities.
The brief: Create multiple new wireframes to support messaging from brand awareness and acquisition to categories and products.
*Disclaimer: I do not claim to own any images or assets shown in this project.
Brand/Lifestyle Wireframe
*Lead art direction, executed by graphic designer
Business Objective
Build awareness of the brand, product lines, etc. to new or existing customers
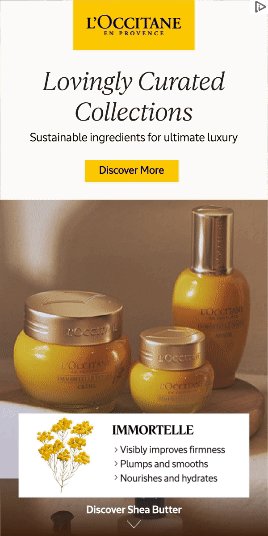
Creative Overview/Benefits
Tell a story about the brand or products to leave a memorable impression on your audience with aspirational imagery
Visually demonstrate the benefits of the brand or products
Additional space for promotional offers
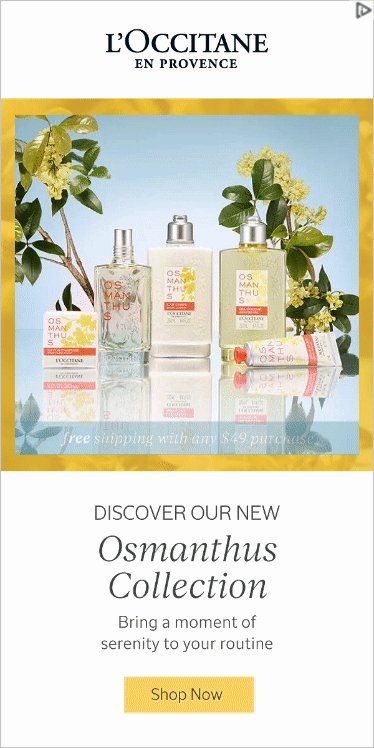
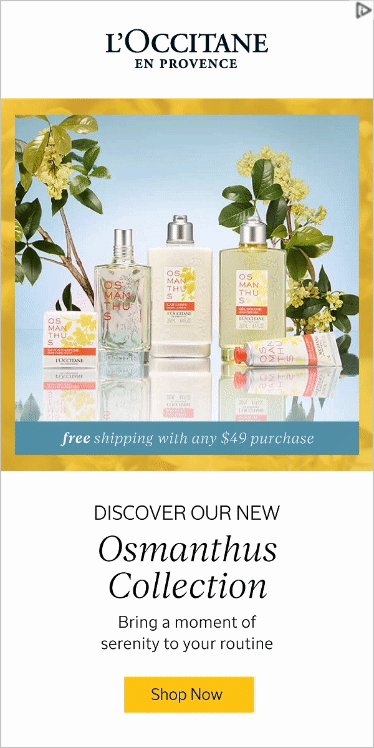
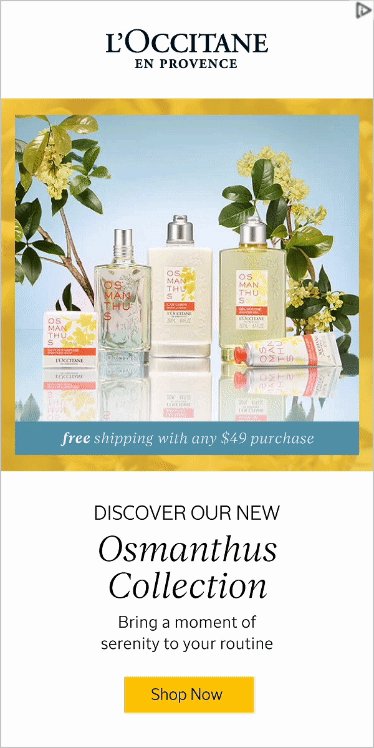
Creative Iterations for Concept
To showcase the expected flexibility of the wireframe, iteration examples were created with different creative assets.
The wireframe is optimized to support current and future campaigns.
Wireframe Across Channels
The approved wireframe is translated across 14 ad sizes to be displayed across channels ranging from desktop, tablet, and mobile devices.
Strategic Use Cases
Showcase new and best-selling collections
Create awareness of the “Cultivators of Change” philosophy by highlighting the sustainability of the brand
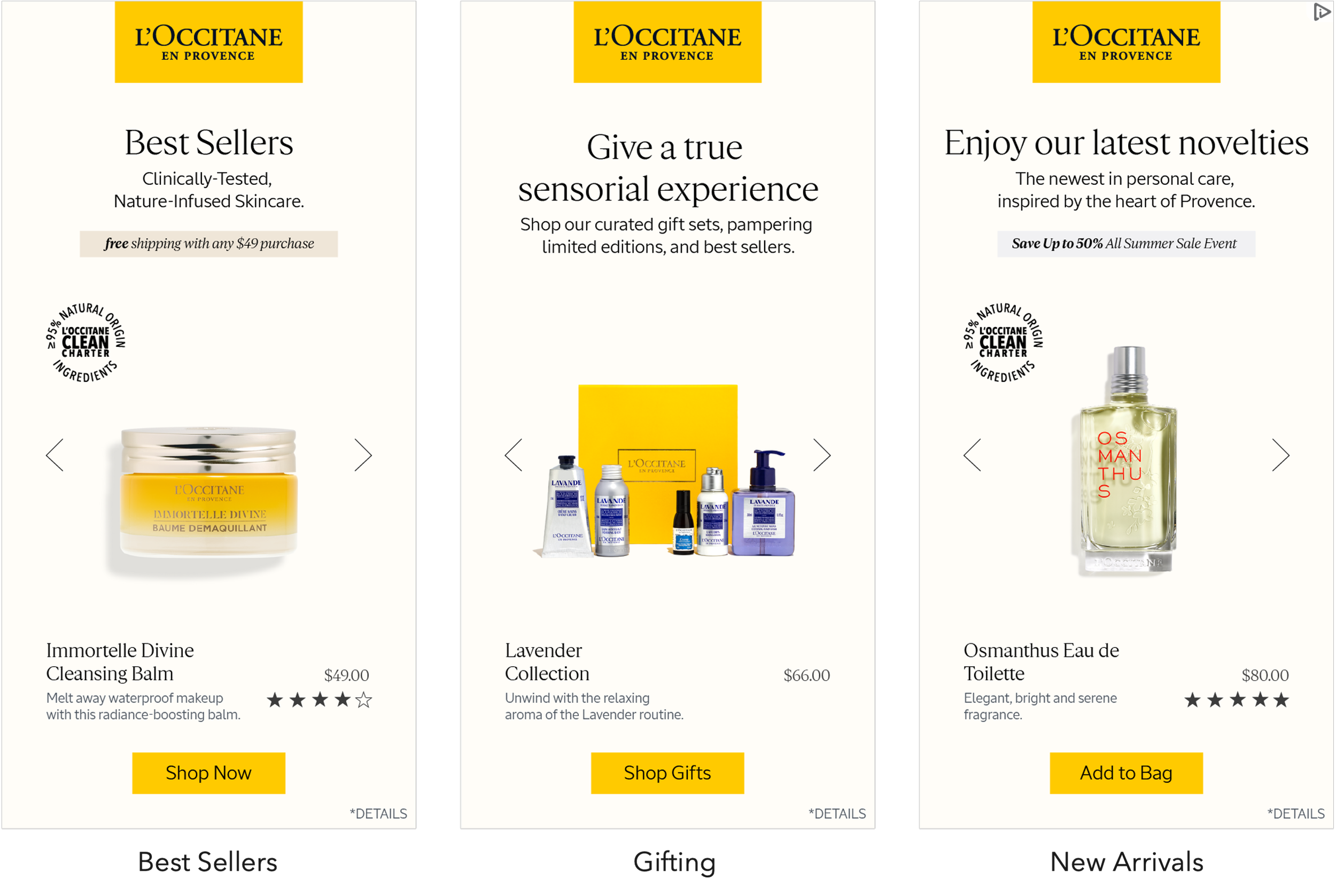
Product Wireframe
*Lead art direction, executed by graphic designer
Business Objective
Build awareness of the brand, product lines, etc. to new or existing customers
Drive sales of specific product SKUs and/or build awareness of new product lines to new or existing customers
Creative Overview/Benefits
Supports curated or feed-based products
Product carousels are interactive, and we recommend supporting 3–5 products max
Carousel animation is customizable, including the speed of the rotation and fading or scrolling transition effects
Supports star ratings to emphasize product value
Additional space for promotional offers
Video Wireframe
*Lead art direction, executed by graphic designer
Strategic Use Cases
Introduce customers to new products and/or collections
Highlight best selling products
Feature gift collections
Creative Iterations for Concept
To showcase the expected flexibility of the wireframe, iteration examples were created with different creative assets and utilization of text areas.
Promotional Wireframe
*Lead art direction, executed by graphic designer
Business Objective
Drive awareness of sales, promotions, and offers to increase purchases and engagement from new and existing customers
Creative Overview/Benefits
Leverages eye catching brand imagery to draw the user in
Correlating promotional copy to pair with the image
Several copy fields to accommodate promotional details and codes
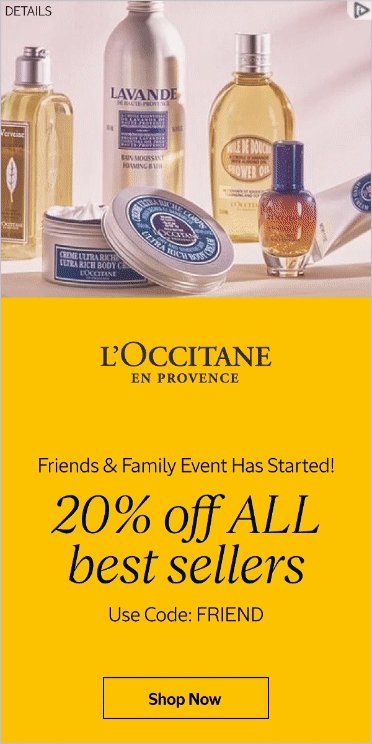
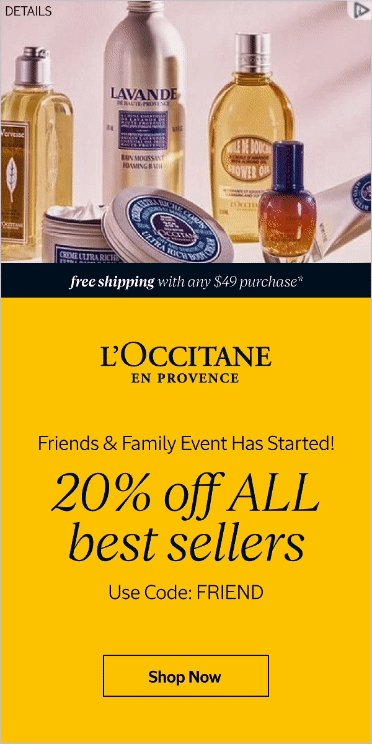
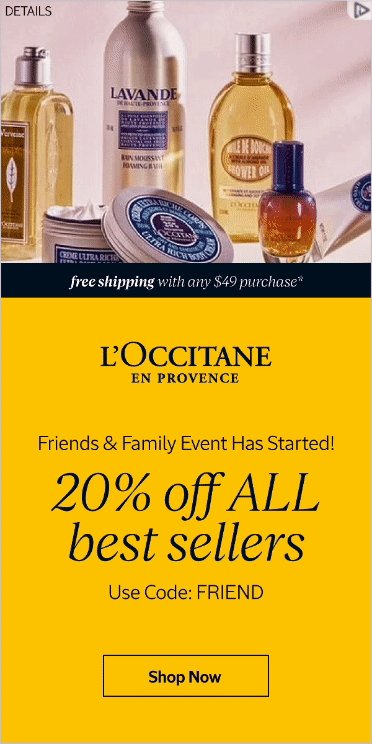
Filmstrip Wireframe
*Concept executed by me
Strategic Use Cases
Highlight key sales like the Friends & Family sales events
Entice customers with free gifts with purchase
Subscribe & Save program
Creative Iterations for Concept
To showcase the expected flexibility of the wireframe, iteration examples were created with different creative assets and utilization of text areas.
Wireframe Across Channels
The approved wireframe is translated across 14 ad sizes to be displayed across channels ranging from desktop, tablet, and mobile devices.
Wireframe Across Channels
The approved wireframe is translated across 14 ad sizes to be displayed across channels ranging from desktop, tablet, and mobile devices.
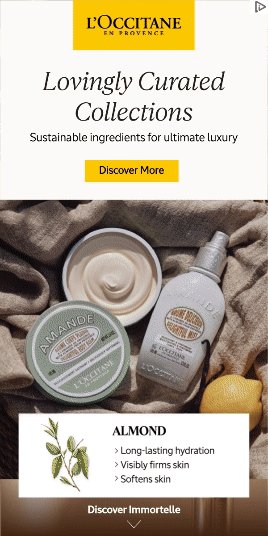
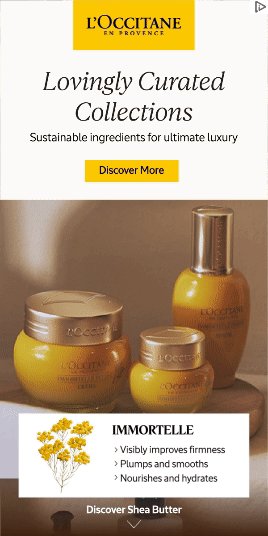
Business Objective
Drive customer engagement with a deeper story about the brand by highlighting product/ingredient benefits
Creative Overview/Benefits
Interactive unit allows users to navigate through multiple images and products
Highlights major products or categories by using a dominant lifestyle image with supporting product images and descriptions
Supports three lifestyle images and paired product copy
Strategic Use Cases
Introduce customers to new products and/or collections
Highlight collections with emphasis on key ingredients
Drive sales of specific products by leveraging enticing product details
Secondary Iteration for Concept
To showcase multiple use cases of the wireframe, this iteration example was created with different creative assets.
Business Objective
Build awareness of the brand and key product collections for new and existing customers with an engaging video paired with product recommendations
Creative Overview/Benefits
Shrinking video with paired product info
Features three curated products to pair with video content
Highlights key benefits and customer results
Strategic Use Cases
Highlight best selling categories
Introduce customers to new products/product lines
Build awareness of the brand’s sustainability
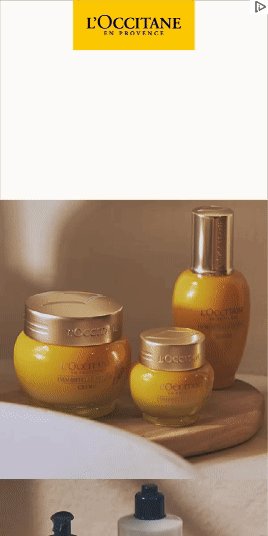
Scrolling Mobile Wireframe
*Concept executed by me
Business Objective
Build awareness of the brand and key product collections for new and existing customers with an interactive storytelling unit
Creative Overview/Benefits
Begin on a brand message to drive the brand story
Supports three curated products paired with full bleed lifestyle imagery
Side scrolling capability to entice the user to interact and engage to learn more about the featured products
Interactive hotspot button to expand into product feature
Each product has an individual click-out
Leverages star ratings rather than price
Strategic Use Cases
Highlight best selling categories
Introduce customers to new products/product lines
Build awareness around brand’s commitment to sustainable beauty